javascript class inheritance es6
Create a class named Model which will inherit the methods from the Car class. It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach.

Javascript Es6 Cheatsheet Classes By Mihai Serban Medium
It makes the code less repetitive.

. New Animal and new Rabbit the alert in the line shows animal. Theres no own constructor in Rabbit so Animal constructor is called. We use the extends keyword to implement the inheritance in ES6.
Classes Fields and publicprivate class properties proposal stage 3. Inherit from class and just add functionality. In other words the parent constructor always uses its own field value not the overridden one.
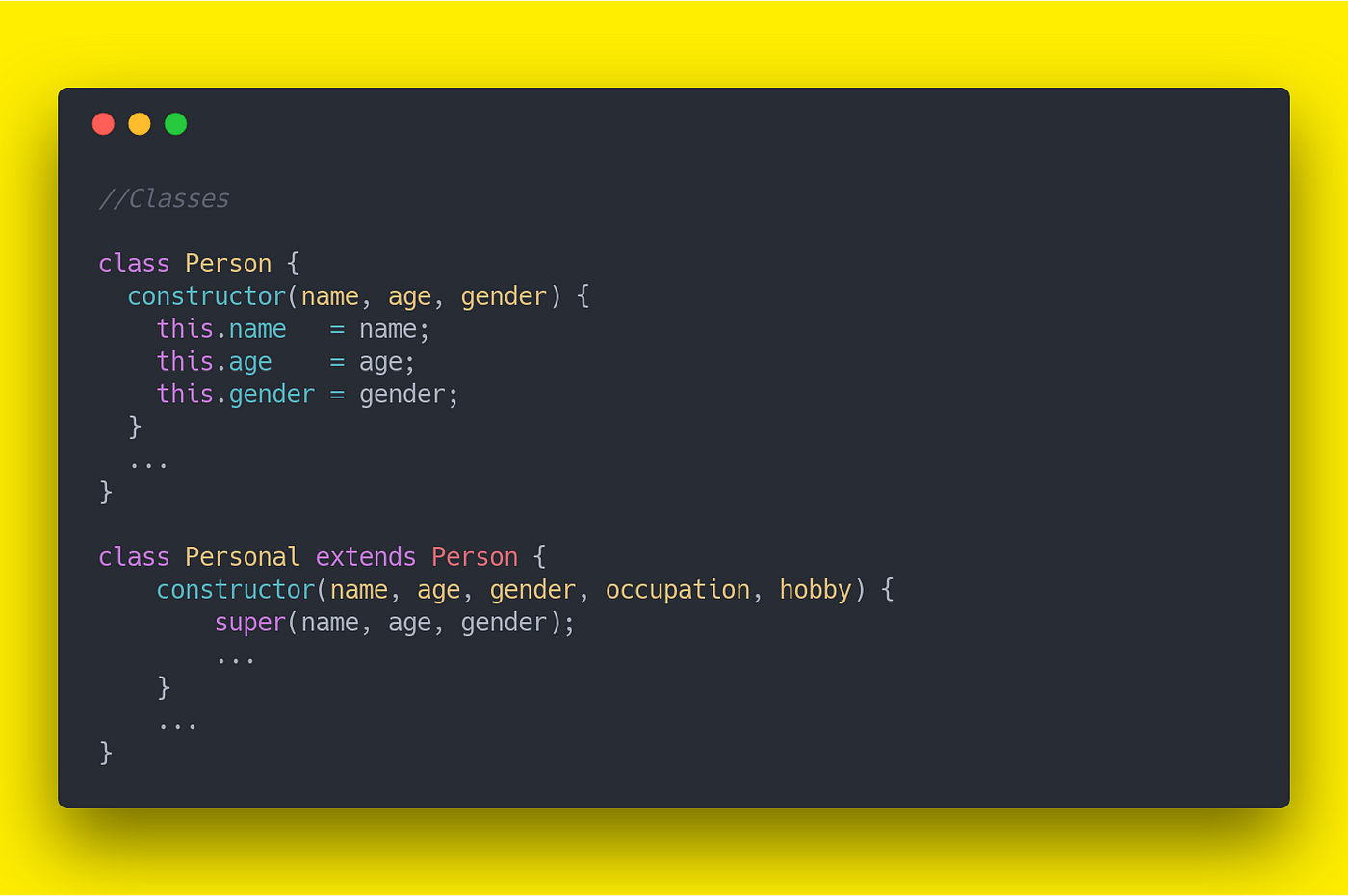
Classes have existed in other programming languages for decades and JavaScript finally got on board sort of with the release ES 2015. ES6 allows the child class and parent class to have methods with the. Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keywordWe will use the super method inside the subclass to invoke the constructor function of the parent class.
They encapsulate data with code to work on that data. Define a class Option create instances of them your options. Which of the following keywords is used to indicate inheritance in javascript.
A class encapsulates data and functions that manipulate data. We now have one concise way to make class patterns easier to use. Inheritance is defined as the process where one derived class acquires the properties of another base class.
For the instance created. Code for the parent class class parent_class constructor Body of constructor. Unlike other programming languages such as Java and C JavaScript classes are syntactic sugar over the prototypal inheritance.
It allows a derived class to inherit the behavior and properties of a base class which enables the reusability of code as well as adding the new features to the existing code. Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together. However JavaScript classes are nothing but just syntactic sugar over existing prototype-based inheritance and constructor functions.
Using the ES6 syntax for creating subclasses saves lines of code and thus memory which are both great benefits. Implementing a simple inheritance in ES6 would look like the example below. Inheritance using extends keyword.
Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods. We can implement inheritance in JavaScript using the extends keyword. In other words ES6 classes are just special functions.
Over the prototype-based OO pattern to ensure backwards compatibility. Before we get started talking about subclassing it will be useful to spend a moment reviewing property inheritance. In inheritance we can define a child class of a parent class and get and override properties and methods from parent class.
Lets take a closer look at the possibilities of this new feature. We can use extends keyword to inherit classes in ES6. Although classes in JavaScript look the same syntactically as other OOP languages its still really prototype-based inheritance taking place under the hood.
Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends it by adding more features of its own. Prior to ES6 implementing a proper inheritance required. It is defined as the inheritance in which a derived class can only be inherited from only one base class.
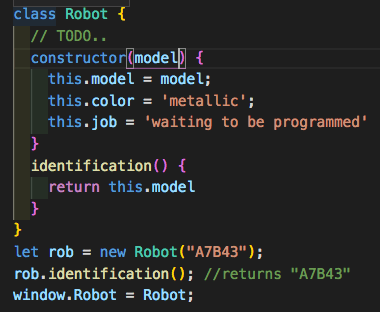
Class Car constructormake. So multiple inheritance from tooling classes for example is not possible. A JavaScript class is a blueprint for creating objects.
The point of objects is so you dont have to define these 123 classes. It is in the ES6 version. OOPS in javascript has its four main pillars explained above.
In this tutorial were going to learn about Inheritance in JavaScript ES6. In multiple inheritance a class can be inherited. A class created with a class inheritance inherits all the methods from another class.
Inheritance the ES5 way. To use the inheritance we need to declare parent class first. Clearly the ES6 way of defining classes is a much easier and compact way for creating classes in JavaScript.
Here class Rabbit extends Animal and overrides the name field with its own value. The class keyword was introduced. AllTogether would extend Option having a prototype method that all Options inherit.
With the JavaScript field declaration syntax the above example can be written as. Inheritance The ES6 way classes. ES6 classes are templates for creating JavaScript objects.
Use of the class keyword. JavaScript Inheritance Using extends super Implementing JavaScript inheritance using extends and super. Class Rectangle height 0.
Whats interesting is that in both cases. The super method refers to the parent class. This can be done using the extends and super keywords.
ES6 is supported by all current browsers and using it while creating classes and subclasses is a great tool in your programmers toolbox so get out there and start putting it to use in your code. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. Inheriting from a child class js.
So lets say you want to create a class C that. There was a presence of inheritance pattern in the earlier version but the class keyword makes it a syntactical sugar coating of the inheritance concept present in the earlier versions. Further in Classes we can implement inheritance to make child inherits all methods of Parent Class.
While classes are just syntactical sugar over ES5 we must know how actually inheritance is. To create a class inheritance use the extends keyword. By calling the super method in the constructor method we call the.
OOPS is not about creating classes.

How To Use Javascript Classes And Methods In Es6 Javascript Javascript Reference Javascript Class

Classes In Javascript Samanthaming Com

Object Oriented Javascript Complete Beginner S Guide Object Oriented Programming Learn Javascript Javascript

Javascript Inheritance And The Prototype Chain In Es6 Classes Stack Overflow

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Javascript Es6 Default Parameter In Depth Javascript Learn Javascript Parameter

What You Need To Know About Javascript Es6 Dev Community

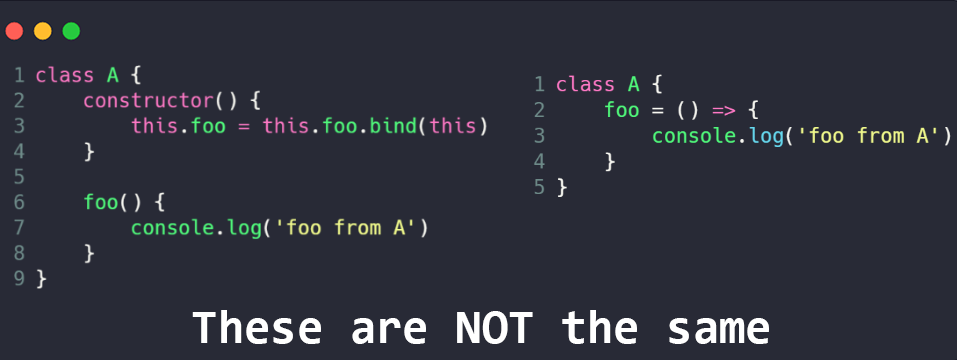
Differences In Defining Es6 Class Methods Cmichel

Overview Of Javascript Es6 Features A K A Ecmascript 6 And Es2015 Adrian Mejia Blog In 2021 Learn Javascript Javascript Learn To Code

Javascript Es6 Cheatsheet Classes By Mihai Serban Medium

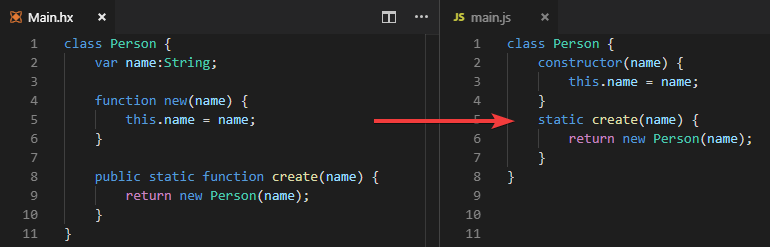
Es6 Class Generation For Haxe Js Is Here Testers Needed Announcements Haxe Community

How To Implement Inheritance In Es6 Geeksforgeeks

Switch Case Example In Javascript Javascript Learn Javascript Switch

Is Class In Es6 The New Bad Part By Rajaraodv Medium

Polymorphism And Es6 Dev Community

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Javascript Classes Es6 Classes Are Syntactical Sugar That By Samantha Ming Medium

